ホームページ担当者のための「Adobe XD」の使い方

皆さんは「Adobe XD」というツールをご存知でしょうか。
最近よく聞くようになったけど何をするものなのかよくわからない。クリエイターの人が使うものじゃないの?と思われている方もいると思います。
実はこの「Adobe XD」は一般企業のホームページ担当者様でもお使い頂けるんです!
今回の記事では「Adobe XD」がどんなツールでなぜ便利なのかをご紹介します。
Adobe XDって何?

Adobe XDはひとことで言うと、ホームページやスマートフォンアプリのデザインを直観的に作成するソフトです。
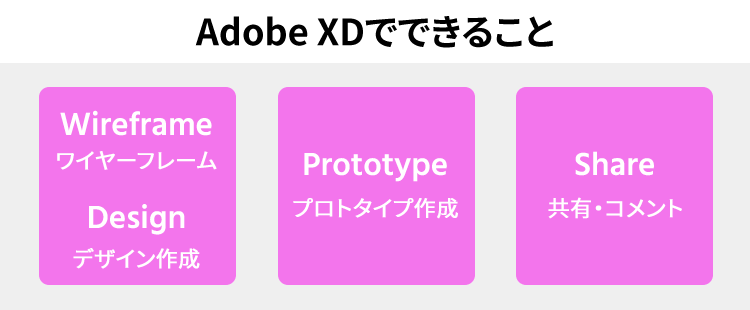
Adobe XDで何ができるの?

ワイヤーフレーム(素案)、デザインの作成
ホームページの画面内容を制作者に伝えるために大まかな画面構成を表現したものをWEB制作業界ではワイヤーフレーム(素案)と呼んでいます。デザインも何もされてない黒い線と枠で描かれているのでワイヤーのフレームなわけです。
まずはこのワイヤーフレームをWEBディレクターが作成して出来上がったXDファイルをWEBデザイナーへ渡すことでデザイン業務が始まります。
デザイナーは同じXDファイルをさらに加工してデザインに仕上げていきます。
プロトタイプ作成
デザインが出来てくると、ページとページのリンクを張って遷移関係を伝達したり、遷移時のアニメーション効果などを設定して、ホームページの完成形をイメージしやすくするプロトタイプを作成する機能があります。
スマートフォンにAdobe XDアプリをインストールすればリアルタイムでデザインが実機確認できます。
共有とコメント
出来上がったデザインを「共有」と機能を使って、1つのプレビュー用URLとして生成することができます。
そのプレビュー用URLをクライアントや外部のパートナーに渡して添削をして頂くわけです。
そのプレビュー用ページにコメントを送信する機能があり、添削者や制作者でコメントのやり取りができるため、添削内容の伝達が簡単にできます。
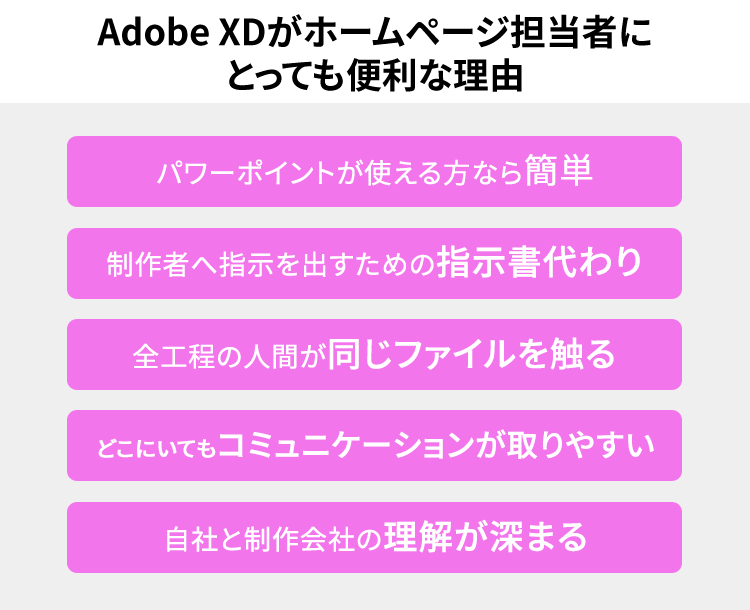
Adobe XDがホームページ担当者にとっても便利な理由
ほとんどの機能が制作者のためにあると思われることでしょう。
確かにそうなんですが、このAdobe XDが制作業界で使われるようになった最大の理由はWEB制作に関わるすべての業種の人間が触れられるように設計されているということです。

パワーポイントが使える方なら簡単に覚えられる
操作がシンプルで誰でも簡単に覚えられるように機能があえて最小限に抑えられています。
しかも動作がとても軽快で内容作成がサクサクと効率的に進められます。
最小限の機能のため、XD単体で細やかな画像加工はできませんがPhotoshopと連携すれば対応可能なのでデザイナーだけがその連携方法を気にすればいいようにできているのです。
制作者へ指示を出すための指示書代わりになる
社内のデザイナーさんや制作会社に対して指示を伝達される場合、画面に掲載していほしいテキストなどを箇条書きにして渡すだけでも指示書の代わりになります。
指示書という体裁を気にせず、ホームページの出来上がりをイメージしながら指示をまとめることができます。
全工程の人間が同じファイルを触るので齟齬が発生しにくい
制作側に渡っても、ディレクター、ライター、デザイナー、エンジニアと実に様々な制作スタッフが同じXDファイルをさわるようになります。
そうなると別ソフトを起ち上げて別のファイルを確認する必要もないですし、全工程のスタッフが同じファイルに目を通すので伝達ミスや齟齬が置きにくくなります。
どこにいてもコミュニケーションが取りやすくなる
1つの画面上ですべての関係者がやり取りできるため、リモートワークや在宅中であってもコメント機能によるコミュニケーションが取りやすくなります。
自社と制作会社の理解が深まる
完成したものではなく制作途中のものを共有しているので、両者のイメージしているものを直接目で見て分かるようになります。
そうなればお互いにとって無駄なやり取りが減るため、制作物のクオリティ向上やマーケティング施策の質を向上させることにもつながります。
まとめ
Adobe XDはデザイナーだけでなく、WEBディレクターやマーケターでも簡単に操作ができます。
制作会社との連携や社内の制作スタッフさまとの連携がうまくいかないと感じられている担当者さまは一度Adobe XDをお使いになってみてはいかがでしょうか。
記事の投稿者 プラスワン編集部
売上げアップのための集客支援、ランディングページ制作、ヤフー・グーグル広告、SNS広告の運用はプラスワンまでご相談下さい。