JavaScript(ジャヴァスクリプト)とは、主にWebサイトに動きをつけるプログラミング言語です。
JavaScriptは、サイトを訪れたユーザーが楽しめる、便利な機能がたくさんあります。
そのため「Webサイト制作をしたい!」と考えている人には、ぜひ習得してほしいプログラミング言語の1つです。
この記事では、JavaScriptで実装可能な機能を中心に解説し、習得までのロードマップも紹介しています。
これからプログラミングを学ぶ初心者や、スキルアップとして新たにJavaScriptを学びたい人が、一歩踏み出せるような内容になっています。
つぎの見出しでは、JavaScriptの概要を解説していくので、基本を把握し知識を深めていきましょう。
JavaScriptが習得できるプログラミングスクールを確認したい方は、【プログラミングスクールを利用する】をクリックしてくださいね。
効率よくJavaScriptを学びたい方はこちら
JavaScriptってなに?
JavaScriptとは、WebサービスやWebサイトに動きをつけられるプログラミング言語で、人間が読みやすいスクリプト言語の1種です。
【JS(ジェーエス)】と省略されて呼ばれることもあり、最も基本的なプログラミング言語として親しまれているのです。
可読性が高いため、初心者が習得するのに向いている言語とされています。
JavaScriptを使用すると、Webサイトの画像を横にスライドさせたり、ポップアップを表示したりできるのです。
JavaScriptとJavaって似ている?
IT業界では、さまざまなプログラミング言語が使用されています。
そのためこの記事を見ている人の中にも、「JavaScriptとJavaの違いがわからない」という方も多いのではないでしょうか。
【Java】という共通の用語が含まれているため、似たような機能があると思うかもしれません。
ところが実際には関連性も薄く、まったく別物のプログラミング言語です。
たとえるなら、インドとインドネシアぐらい違いがあるとイメージしてもらえるといいでしょう。
つぎの見出しで、異なる点を解説していきます。
JavaScriptとJavaの異なる点
JavaScriptとJavaの大きな違いは、利用分野が異なる点です。
以下のように利用分野が異なります。
- JavaScript・・・Webサイトのページ制作
- Java ・・・大規模システムやAndroidアプリ開発など
使用例や難易度の比較は以下の表で確認してみましょう。
| JavaScript | Java | |
|---|---|---|
| 利用分野 | Webサイトのページ制作 | 大規模システム |
| 使用例 |
|
|
| 難易度 | 低 | 中 |
使用例をみると、まったく違う使われ方をしているのがわかりますね。
難易度もJavaScriptのほうが低いため、プログラミングをこれから始める人におすすめの言語の1つです。
JavaScriptでできること
これまでの見出しで少し紹介しましたが、更に詳しくJavaScriptでできることを紹介します。
紹介する機能は、以下の4つです。
- 画面スライダー
- ポップアップウィンドウ
- Ajax(エージャックス)
- フォーム制御
それぞれ順番に機能を紹介していきます。
画像スライダー

引用 : ユニクロ公式サイト | トップページ
上記の画像は、ユニクロの公式オンラインストアのトップページです。
オレンジ枠で囲った部分をクリックすると、メイン画像が横にスライドして切り替えられます。
JavaScriptを使用すると、画像をスライドさせてデザインの品質を上げることが可能です。
ポップアップウィンドウ
ポップアップウィンドウは、ボタンをクリックしたとき、既存のページの上に新たな情報が表示される仕組みのことです。
なおポップアップウィンドウの種類は、以下の5種類があります。
- エントリーポップアップ
- EXITポップアップ
- クリックポップアップ
- ホバーポップアップ
- スクロール&タイムポップアップ
それぞれの特徴は以下のとおりです。
| 種類 | 特徴 |
|---|---|
| エントリーポップアップ | Webサイトにアクセスしたタイミングで表示される |
| EXITポップアップ | ページやフォームを閉じるタイミングで表示される |
| クリックポップアップ | 特定の箇所をクリックすると表示される |
| ホバーポップアップ | マウスが指定の文字や画像に触れると表示される |
| スクロール&タイムポップアップ | ページスクロール・時間経過で表示される |
順番に実装サイトやサンプルを用いて解説していきます。
エントリーポップアップ
ニューバランス公式サイトを開くと、何も操作していないのに下記のキャンペーンが表示されます。

引用 : New Balance | New Balance公式サイト
エントリーポップアップの特徴である、サイトにアクセスしたタイミングで表示されるポップアップを使用していますね。
エントリーポップアップを利用することで、たとえば重要なお知らせやキャンペーンなどを、簡単にユーザに届けられます。
イグジットポップアップ
イグジットポップアップは、Webサイトページやフォームを閉じるタイミングで表示されるポップアップです。
Webサイトの閉じるボタンを押したときに、【本当に終了しますか?】などのメッセージ付きポップアップが表示される機能ですね。
クリックポップアップ
クリックポップアップは、特定の文字や画像をクリックしたときに出現するポップアップです。
以下サンプルの、【ここを押して】をクリックするとポップアップが表示されます。
See the Pen
クリックポップアップ by ryotato shimasaki (@gumimaru)
on CodePen.
ホバーポップアップ
ホバーポップアップは、マウスが指定の文字や画像に触れると反応するポップアップです。
サンプルを作成したので、以下のResult画面をご覧ください。
たとえば料理にカーソルを合わせると、カレー・シチューがドロップダウン形式で表示されます。
See the Pen
ホバーポップアップ by ryotato shimasaki (@gumimaru)
on CodePen.
スクロール&タイムポップアップ
スクロール&タイムポップアップは、文字どおりスクロールや時間経過とともに出現するポップアップのことです。
サンプルの【logo】と表示されている箇所をスクロールすると、画面サイズが変化します。
See the Pen
【04-03-02】スクロールに合わせてヘッダーを変更 by jun (@zionboogie)
on CodePen.
このようにポップアップだけでも、さまざまな見せ方があるのです。
ただしすべてのページに機能をつけると、伝えたいメッセージや見てほしいページがわかりづらくなります。
重要事項やキャンペーンなど、イチオシの情報を伝えるために使用するといいですね。
Ajax(エージャックス)
Ajaxとは、Webサイトのページを移動しなくてもデータを取得できたり、表示したりできる機能だと覚えておきましょう。
たとえばWebサイトのページに埋め込まれたGoogle MapにAjaxが使われています。
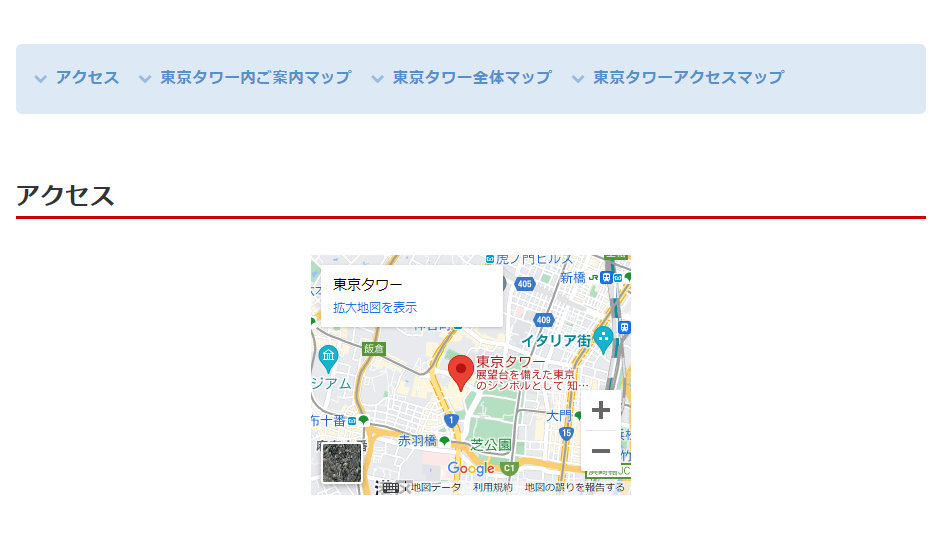
活用事例として、東京タワー公式サイトのアクセスページを用意しました。

引用 : 東京タワー公式サイト | アクセスページ
東京タワー公式サイトに限らず、一度は目にして実際に操作した方も多いのではないでしょうか。
東京タワー公式サイトを見ながら、画面遷移せずにGoogle Mapで場所を確認できるため、非常に便利ですよね。
わざわざGoogle Mapを開いて、改めて検索する必要がないため、ストレスも少ないです。
フォーム制御
フォーム制御は、Webサイトやアプリのアカウント登録の場面でよく見かける機能です。
たとえばアーティストのライブチケットを購入するとき、名前や住所などの入力が必須項目となっている場合が多く、入力が必要です。
送信フォームで入力必須項目を未入力の状態で送信しようとすると、【○○が入力されていません】というメッセージが出て、送信できないことがあります。
ネットショッピングやアプリのアカウント設定などで、同じ経験をした方もいるのではないでしょうか。
上記のように【送信フォームの必須項目が入力済みかチェック】という機能も、JavaScriptによって実現されています。
普段何気なくWebサイトを利用していますが、実はJavaScriptによって利便性が向上しているのです。
4つの機能それぞれ特徴が異なるため、これからプログラミングを学ぶ人も具体的なイメージが膨らんだのではないでしょうか。
JavaScriptが苦手なこと
JavaScriptは、Webサイトに欠かせない役割があり、Webサイトの利便性向上を実現してくれています。
「とはいうものの、何でもできるわけじゃないよね」
上記のような疑問を思い浮かべた方もいるでしょう。
おっしゃるとおり、JavaScriptにも実は苦手なことがあり、向いていない分野も存在します。
そこで「JavaScriptがこの分野に適していないなんて知らなかった」ということにならないために、JavaScriptの苦手な分野を紹介していきます。
JavaScriptが苦手な分野は以下の3つです。
- AI開発
- 組み込み系・IoT開発
- 業務システム開発
もし上記の分野のスキルを習得したい場合は、JavaScript以外の言語を選択しましょう。
以下の表で向いているプログラミング言語を紹介しているので、参考にしてもらえると嬉しいです。
| JavaScriptが苦手な分野 | 向いているプログラミング言語 |
|---|---|
| AI開発 |
|
| 組み込み系・IoT開発 |
|
| 業務システム開発 |
|
なお当サイトでは、プログラミング言語について詳しく解説した記事があります。
より詳しい内容を知りたい方は、プログラミング言語の種類と特徴を目的・用途別に解説をクリックしてアクセスしてください。
JavaScriptを習得すべき人
ここまでJavaScriptでできることや、特徴を紹介してきました。
JavaScriptの習得を検討している人の中には、「本当に自分がJavaScriptを学ぶべきか不安」という方もいるでしょう。
この見出しでは、JavaScriptを習得すべき人について紹介していきます。
以下3つに当てはまる人が、JavaScriptを習得すべき人です。
- プログラミング初心者
- Webサイトの作成・利便性をアップさせたい人
- 作業効率化を図りたい人
それぞれ順番に解説していきます。
プログラミング初心者
JavaScriptはプログラミング初心者の方でも学びやすい言語されています。
人気の理由は、環境構築の手間が少ないことや、書いたコードが動きとして目に見えるからです。
自分の書いたコードが動きとして反映されるため、学習のモチベーションが維持しやすいですね。
またブラウザさえあれば、JavaScriptを実行できるのも魅力のひとつです。
PHPやPythonなど他の言語は、実行環境を自分で整える環境構築をしないといけません。
その点JavaScriptは、ブラウザさえあれば実行可能なので、手軽にプログラミング学習をスタートできるメリットがあります。
Webサイトの作成・利便性をアップさせたい人
JavaScriptは、Webサイトを作成したい人にもおすすめです。
多くのWebサイトは、JavaScriptとHTML / CSSから構成されています。
そのためJavaScriptを学べば、Webサイトのデザインや利便性を向上させられるのです。
くわえてHTML / CSSも習得しておくと、Webサイト制作を1から作り上げられるため、一緒に習得していくことをおすすめします。
なおHTMLについて解説した記事が、以下の記事です。
JavaScriptに興味を持った方は、【完全初心者向け】HTMLとは?プログラミング学習の第一歩はコレを参考にして学習を始めてもらえればと思います。
プログラミング学習でたびたび『HTML』という言葉をよく見かけますよね。 Webページを開発する上で必ず必須と …
作業効率化を図りたい人
JavaScriptは仕事の作業効率化にも使用可能です。
たとえばGoogle Chromeの拡張機能を開発できます。
「こんな機能があったら、作業効率できるのにな」と感じている人は、自分でオリジナルの拡張機能を開発してみてはいかがでしょうか。
JavaScriptの需要は高い
JavaScriptを学んでも、活躍の場がないと不安ですよね。
しかしJavaScriptは活用できる幅が広いため、さまざまな企業のWebサイトで利用されています。
またJavaScriptに変わるプログラミング言語も出てきていないため、今後も高需要な状態が続くでしょう。
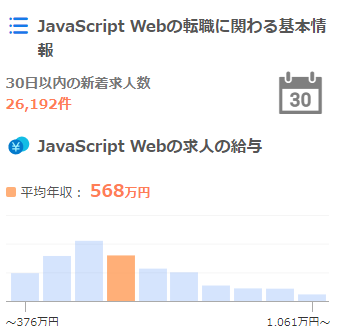
求人に特化した検索エンジンである求人ボックスにて、【JavaScript Web】というワードで調べた結果、26,192件の求人がヒットしました。
なお平均年収は568万円です。
令和2年に国税庁が実施した、民間給与実態統計調査によると、日本人の平均年収は433万円という結果でした。
ということは約130万円近く平均年収よりも上の水準になるので、需要も高く報酬も高いことがわかります。

引用 : 求人ボックス | JavaScript Webの転職・求人情報

引用 : 求人ボックス | JavaScript Webの転職・求人情報
JavaScriptのスキル習得後に、転職や副業の選択肢があり魅力的ですね。
JavaScript習得ロードマップ
JavaScriptを学習するうえで、習得に至るまでのロードマップを明確にし、日々の学習を進めていくことが大切です。
そこでJavaScript学習のロードマップを、以下の4つの行程にわけて紹介していきます。
- HTML / CSSの知識を身につける
- JavaScriptの文法を覚える
- JavaScriptのライブラリ・フレームワークを理解する
- Webサイトを制作する
Webサイト制作では、HTML / CSS・JavaScriptのスキルアップだけでなく、実際にWebサイトを制作してみることで、理解できていない箇所が明確になります。
インプットだけでなくアウトプットを繰り返し、体系的に知識を定着させましょう。
それでは順番に解説していきます。
HTML / CSSの知識を身につける
JavaScriptは、HTML / CSSで制作されたWebページに動きをつける役割があります。
そのためJavaScriptを使用したWeb開発などに携わる際には、HTML / CSSを併用することが多いです。
ということはJavaScriptを学ぶタイミングで、HTML / CSSの基本的なスキルも習得する必要があります。
HTML / CSSは、オンライン学習サイトでも基本的な仕組みや記述方法を理解できます。
学習サイトで実際に手を動かしながら学んで、実際に簡単なWebページを制作してみるといいでしょう。
当サイトでは学習サイトやアプリを紹介している記事があるので、気になる方は以下の記事を参考にしてもらえると嬉しいです。
JavaScriptの文法を覚える
文法を覚えることは、JavaScriptに限らずプログラミング言語を理解するときに必要です。
プログラミング言語それぞれの文法にのっとった、コードの記述を行わないといけません。
そのためJavaScriptを使いこなすためには、JavaScriptの文法を理解する必要があるのです。
JavaScriptのライブラリ・フレームワークを理解する
プログラミング作業では、ライブラリやフレームワークを上手に使いわけられると作業効率がアップできます。
ライブラリやフレームワークを利用すると、1からプログラムを組む必要や記述するコードに統一性が生まれるため、作業効率がアップするのです。
では代表的なJavaScriptのライブラリとフレームワークである、以下3つを紹介します。
- jQuery(ジェイクエリー)
- js(ヴュー・ジェイエス)
- Angular(アンギュラー)
それぞれどのような特徴があるのか、順番に解説していきます。
jQuery(ジェイクエリー)
jQueryは、JavaScriptで使用するライブラリの1つです。
jQueryを使用することで、JavaScriptをシンプルに記述できるようになります。
たとえばこれまで数十行にわたるコードが必要だった処理を、わずか数行で実行できるようになりました。
jQueryの登場によってフロントエンド開発が効率化され、JavaScriptを用いた複雑な記述が必要なくなったことで、多くの人がフロントエンドエンジニアとして活躍できるようになりました。
Vue.js(ヴュー・ジェイエス)
Vue.jsは、UI(ユーザーインターフェース)を構築するための、JavaScript製フレームワークです。
【開発で必要な機能がセットになったツール】と考えてもらえればわかりやすいでしょう。
Vue.jsはシンプルにフレームワークが設計されているため、他のフレームワークよりも覚えやすいという特徴があります。
国内でもVue.jsが多く使われていることから、ドキュメントも豊富なため学習しやすい環境が揃っています。
またTech AcademyやDMM WEBCAMPというプログラミングスクールでも使用実績があります。
JavaScriptを習得するコースでは、Vue.jsを取り入れて、受講者の学習をサポートしているのです。
Angular(アンギュラー)
Anguarは、Googleによって開発されたJavaScriptのフレームワークです。
おもにWebアプリケーションの開発で用いられます。
Webサイトを制作する
JavaScriptのスキルを習得するには、実際に手を動かしてWebサイト制作作業を反復して行っていくのがいいでしょう。
オリジナルの制作なので、トラブルやバグの発生もあると思います。
しかし自力で解決していくことで、体系的に知識やスキルを身につけられるのです。
たとえばはじめて1人で自転車に乗るとき、何度も転んでコツを掴み、自転車に乗れるようになったかと思います。
この記事を読んでいるあなたも、経験したのではないでしょうか。
プログラミングも同じで、頭で考えるだけよりも実際にWebサイトを作ることで、あなたしか得られない経験がスキルアップにつながります。
JavaScriptの学習方法
JavaScriptを学ぶ方法は、以下の2つです。
- プログラミングスクールを利用する
- 学習サイトやアプリを利用する
それぞれ順番に紹介します。
プログラミングスクールを利用する
はじめに紹介する学習方法は、プログラミングスクールを利用することです。
独学よりも費用がかかるデメリットはありますが、現役エンジニアの講師に不明点を直接質問できる点が魅力の1つです。
なお最近はオンライン対応のプログラミングスクールが増えてきています。
わざわざ教室まで足を運んで学ぶスタイルから変化しているため、社会人であっても学びやすい環境ですよ。
費用は高いですが、独学で挫折を経験して諦めるよりも、すぐに不明点を解決しながらJavaScriptのスキルを習得するほうがコスパはいいでしょう。
つぎの見出しでは、JavaScriptのスキルを取得できるコースがある、プログラミングスクールを紹介します。
紹介するプログラミングスクールは以下の2つです。
つぎの見出しから順番に紹介していきます。
なおそれぞれの特徴が比較できる表を作成しましたので、ご覧ください。
| 特徴 | |
|---|---|
 |
|
 |
|
Tech Academy(テックアカデミー)

引用 : Tech Academy | Tech Academy公式サイト
Tech Academyは、オンライン完結型のプログラミングスクールです。
選択できるコースは、25種類以上と豊富に存在し、目的別にコースを選定しやすい環境になっています。
おすすめのコース
Tech AcademyでJavaScriptを学ぶなら、【フロントエンドコース】が最適です。

引用 : Tech Academy | フロントエンドコース
JavaScriptやjQueryを中心に学習できて、最終的にオリジナルWebサービスを開発し公開するため、実践的な内容も学べます。
学習でわからないところは、フロントエンド開発に携わる現役エンジニアが講師を務めるため、的確なアドバイスでゴールまで導いてくれます。
受講プラン
受講期間のプランは、以下の4つから選択可能です。
- 4週間
- 8週間
- 12週間
- 16週間
受講期間別の料金は、以下の表に詳細をまとめています。
| Tech Academy プラン別料金表 | ||||
|---|---|---|---|---|
| 対象 / プラン | 4週間プラン | 8週間プラン | 12週間プラン | 16週間プラン |
| 社会人 | 174,900円(税込) | 229,900円(税込) | 284,900円(税込) | 339,900円(税込) |
| 学生 | 163,900円(税込) | 196,900円(税込) | 229,900円(税込) | 262,900円(税込) |
最短の4週間プランであれば、174,900円(税込)で利用できます。
たとえば育児休業中の方や大学生なら、休みを利用して短期集中でスキル習得が可能ですよ。
当サイトでは、Tech Academyのコースや特徴・料金を詳しく解説した記事があります。
気になる方はTech Academy(テックアカデミー)の特徴・コース・料金を詳しく解説!
をチェックしてみましょう。
この記事では、オンラインプログラミングスクール受講者数No.1のTech Academyについて紹介します。 …
\ Tech Academy公式サイトはこちら /
DMM WEBCAMP(ディーエムエムウェブキャンプ)

引用 : DMM WEBCAMP | DMM WEBCAMP公式サイト
DMM WEBCAMPは、受講生を【未経験から即戦力へ】というテーマを掲げたプログラミングスクールです。
採用通過率10%をクリアした現役エンジニア講師が、マンツーマン体制で、即戦力までの道のりをサポートしてくれます。
おすすめのコース
DMM WEBCAMPでJavaScriptを学ぶなら、【フロントエンドコース】を選択しましょう。
フロントエンドコースでは、HTML / CSSの基礎を学習し、オリジナルの飲食店サイトを作成できますよ。
またJavaScript製のフレームワークであるVue.jsやjQueryの機能を利用して、オリジナルWebサービスを開発します。
受講プラン
受講期間のプランは以下の4つから選択可能です。
- 4週間プラン
- 8週間プラン
- 12週間プラン
- 16週間プラン
受講期間別の料金は、以下の表に詳細をまとめています。
| 4週間プラン | 8週間プラン | 12週間プラン | 16週間プラン | |
|---|---|---|---|---|
| 受講料金 | 169,800円(税込) | 224,800円(税込) | 279,800円(税込) | 334,800円(税込) |
Tech Academyよりも、若干DMM WEBCAMPのほうが費用を抑えられます。
ただし学生料金は存在しないため、学生で「費用を抑えてJavaScriptを学びたい」という場合は、Tech Academyを選択するといいでしょう。
DMM WEBCAMPの特徴や料金を詳しく確認したい方は、以下のDMM WEBCAMP(ディーエムエムウェブキャンプ)の料金・特徴・コースを詳しく解説!をチェックしましょう。
\DMM WEBCAMP公式サイトはこちら /
学習サイトを利用する
最近はプログラミング学習サイトやアプリが充実してきました。
そのため独学でも、JavaScriptを学びやすい環境が整っています。
学習サイトやアプリは、基本的に無料で利用できるものが多いです。
最大のメリットは、「まずはお試し感覚で」という方にとって、ハードルが低く取り組みやすいことでしょう。
またアプリによるJavaScriptの勉強には、場所を選ばず手軽に短時間でできるメリットがあります。
たとえば通勤中やスキマ時間を利用して、コツコツ勉強を続けていけば、JavaScriptの文法や仕組みを理解できますよ。
いっぽうで学習サイトやアプリでは、実践的な内容を学べず限界があります。
あくまで基礎を理解するためのツールであると認識しておきましょう。
実践的な内容を学んでレベルアップするなら、プログラミングスクールを利用するなど、他の方法と組み合わせて学習強度をあげるといいでしょう。
まとめ
この記事ではJavaScriptを学びたいと考えている方に向けて、JavaScriptの概要を紹介しました。
JavaScriptは環境構築が不要なため、手軽に学習をスタートできるメリットがあります。
またWebサイト制作をしている方は、サイトのオリジナリティや操作性をアップさせるために、習得しておきたい言語の1つです。
初心者でも学びやすいため、この機会に学習をスタートしてみてはいかがでしょうか。
なおプログラミングスクールで学びたい場合は、【Tech Academy】【DMM WEBCAMP】のフロントエンドコースが最適です。
詳しく知りたい方は、以下のオレンジのボタンからチェックしてみましょう。
\プログラミングスクールで効率よくスキル習得 /